著者 / tatsuo ikura 初心者~中級者の方を対象としたプログラミング方法や開発環境の構築の解説を行うサイトの運営を行っています。次にJavaScript部分を見てみましょう。 最初に画像配列imgを作っています。 画像配列はちょっと特殊な作り方になります。 以下のように2段階必要になります。 配列 = new Image() 配列を画像用にする(画像オブジェクト)この記事はNext.js Advent Calendar の11日目の記事です (本当はNextAuth.jsを試してみようと思いましたが意外と難しくて時間が足りませんでした。

Html Css Javascript Free Online Editor And Tools
Js 画像 読み込み
Js 画像 読み込み-JSで画像をダウンロードするのに色々調べたので備忘録です。 間違った点などあればご教授いただければ幸いです。 尚、こちらはChrome、Firefox、IE11で動作確認してます。 ※Safariについては未検証です。 down*



Node Js Wikipedia
こんにちは!エンジニアの中沢です。 JavaScriptでは画像を表示するために「document.write」で「タグ」を使用します。 任意の画像を指定して表示できるので、上手く活用してください。 この記事では、 ・JavaScriptで画像を表示するには? ・document.writeとは// BODY のノードリストに登録する投稿前に必ずこちら「児童ポルノの境界線」「よい子はこれで遊ばない」「写真・画像の投稿について」をお読みください。 添付可能ファイル:gif, jpg, png ブラウザによっては正常に添付できないことがあります。
Last updated on こんにちは(・∀・) 今日はJavaScriptでHTMLの要素に文字や画像を表示する方法をご紹介します。 JavaScriptでWebページに文画像サイズを変更するするサンプルです。 サンプルソース 例)ボタンを押すと画像の高さを100pxにする。 crayon-5fcaed0630d/ 解説 縦横比は保たれたままで、指定サイズにリサイズされます。 画像サイズの横幅を指定したい場合は、.widthを使用します。// -----画像イメージ // -----// HTMLImageElement オブジェクトを作成する var image = new Image();
ユーザーのローカルにある画像をアップロード、ブラウザ上で加工して、加工後の画像をダウンロードする処理をFile APIとCanvasを使って実装してみます。 目次 1みなさんこんにちは!Kotonoです。 今回はJavaScriptにおける「画像の切り替え」について解説していきたいと思います。 この記事では ・画像の切り替えとは ・画像を切り替える方法(基本編) といった初歩的な内容から ・一定時間で画像を切り替える方法 ・進む・戻るボタンを搭載する方法



特長 Kl 66 Js 12e インターホン テレビドアホン アイホン株式会社



Manning Node Js In Action Second Edition



The Cost Of Javascript As We Build Sites More Heavily Reliant By Addy Osmani Dev Channel Medium



Optimize Javascript Execution Web Fundamentals Google Developers


Q Tbn And9gcqui9x9nkq4lugi8of5 Ijcsvrenwympcakvx5uspc Usqp Cau



Javascript Learning Path Master Writing Professional And Modern Javascript



Wavesurfer Js



Html Css And Javascript For Web Developers Coursera



9 Top Js Gaming Engines And Libraries For By Fernando Doglio Bits And Pieces



What Is Node Js The Javascript Runtime Explained Infoworld



Vue Js入門 の執筆者が語る はじめてのvue Js 本腰入れる前に知りたい5つのポイント 私のvue Jsへの想いをのせて Flexy フレキシー



くずくずフワフワjs否否否子ちゃん ねむい



Jsダンサー



Js Party Podcast With Jerod Santo Emma Bostian Feross Aboukhadijeh Kevin Ball Nick Nisi Divya Mikeal Rogers Christopher Hiller And Amal Hussein Changelog


Q Tbn And9gcqpt Vfdvkih75uiveckke2c8rc Oh0oyqxsjsnogwm6letruau Usqp Cau



Node Js Wikipedia



Node Js Eloquent Javascript


Jsのトリセツ なかよし 講談社コミックプラス



Javascript Tutorial An Ultimate Guide For Beginners



複数の外部jsファイルを読み込む時の実行順序について もっこりjavascript Analogic アナロジック



Node Js Wikipedia



女子小学生向け js雑誌 実は危険がいっぱい 編集長が女児モデルとホテルで不適切行為 フリー編集者 被害告発が続出する可能性も Zakzak



What Is Javascript A Guide For Total Beginners Skillcrush



Nightwatch Js Node Js Powered End To End Testing Framework



What Is Node Js Where When And How To Use It With Examples



Node Js Multithreading What Are Worker Threads And Why Do They Matter Logrocket Blog



You Should Learn Vanilla Javascript Before Js Frameworks Snipcart


Q Tbn And9gcsygboh484ozufyusi3doz7kkupdrnnuing6zgjgj4atxmla8nj Usqp Cau


Q Tbn And9gcqxqlhhit1unugauuu64if5dldkosj G49b5sc6vl8 Usqp Cau



Js 足の画像4点 完全無料画像検索のプリ画像 Bygmo



Javascript Full Course Javascript Tutorial For Beginners Javascript Training Edureka Youtube



Jsダイアリー 販売開始 和気文具ウェブマガジン



International Javascript Conference London Uk



Pros And Cons Of Node Js Web App Development Altexsoft



Node Js Interactive 18 Linux Foundation Events



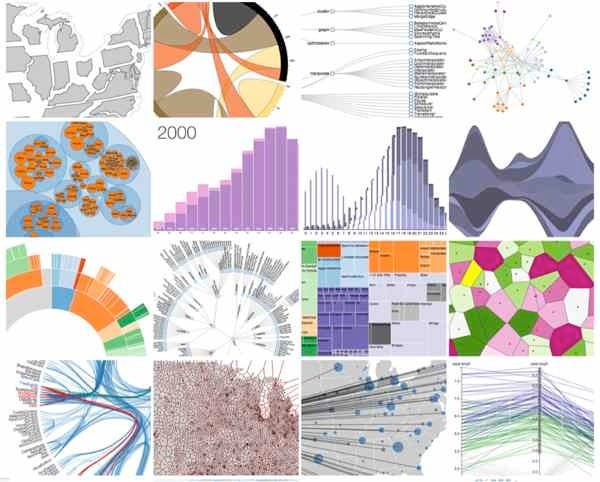
11 Javascript Data Visualization Libraries For 19 By Jonathan Saring Bits And Pieces



Scala Js



Q Tbn And9gcsxej Ljsqmks Jy4wcdt3wrex5zbnoxpbmza Usqp Cau


Anime Js Javascript Animation Engine



Sinon Js Standalone Test Fakes Spies Stubs And Mocks For Javascript Works With Any Unit Testing Framework



エロ画像30枚 サンバカーニバルで露出度maxになってしまったjs Jcちゃん達をご覧ください 2 2 Adultseek サンバカーニバル カーニバル 女の子



Dart Vs Javascript



Pin On 女子小学生



How To Authenticate With Next Js And Auth0 A Guide For Every Deployment Model



Javascriptをサーバサイドで動かせる Node Jsの魅力とは



Jsとお出かけ パニーと申します



Tensorflow Js Machine Learning For Javascript Developers



Understanding Generators In Es6 Javascript With Examples By Arfat Salman Codeburst



Pin On 女の子



Html Css Javascript Free Online Editor And Tools



Front End Developer Handbook 19 Learn The Entire Javascript Css And Html Development Practice


Gulp Js



Search Sort Filters Flexibility To Tables List And More List Js



Webstorm The Smartest Javascript Ide By Jetbrains



Javascript Programming With Visual Studio Code



Javascript Com



Jsコーポレーション企業情報サイト 代表取締役社長米田英一



Working With Javascript Dates Using Moment Js


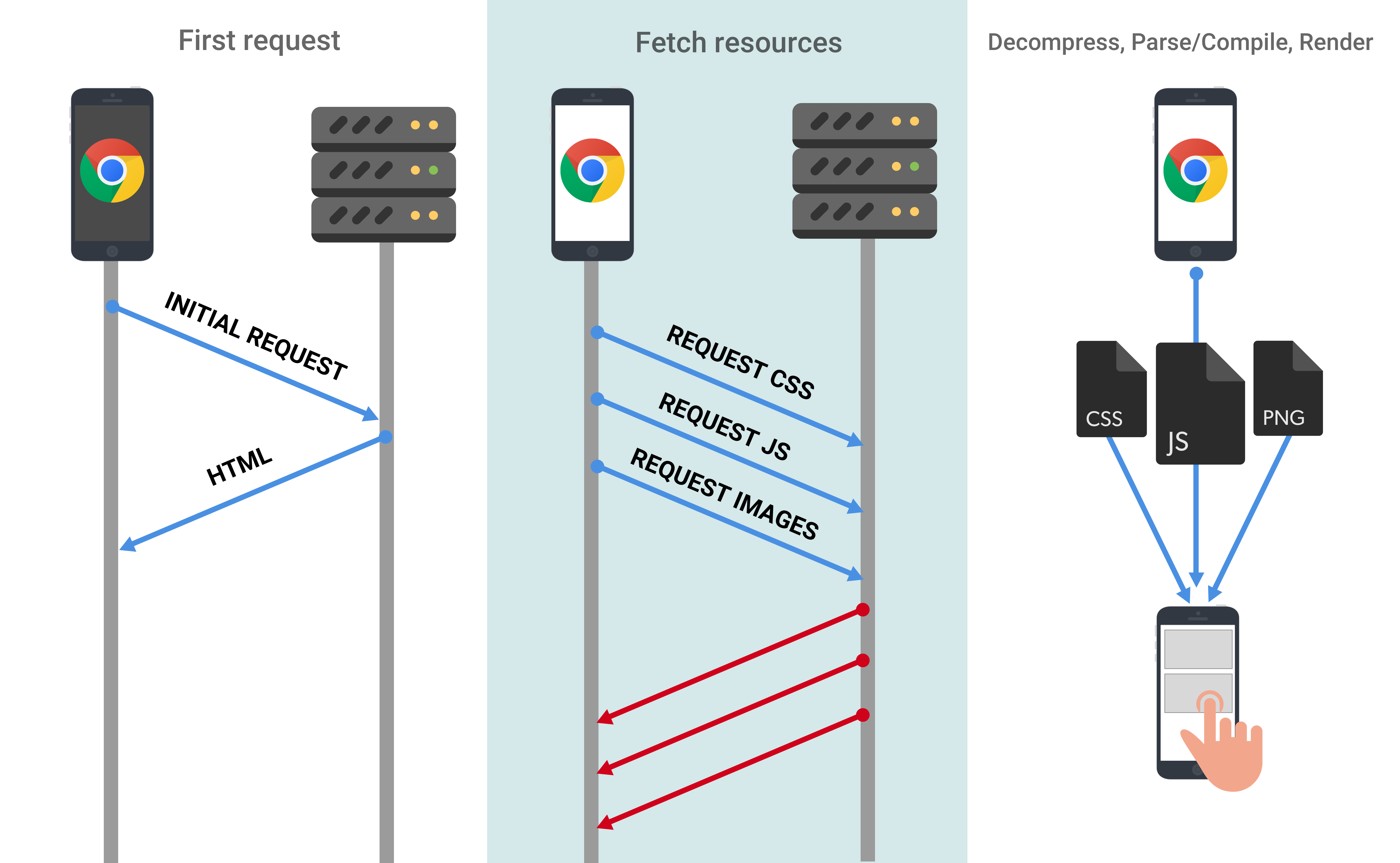
The Cost Of Javascript In 19 V8



Calls Between Javascript And Webassembly Are Finally Fast Mozilla Hacks The Web Developer Blog



How To Defer Parsing Of Javascript In Wordpress 4 Methods



Jsコーポレーション企業情報サイト 代表取締役社長米田英一



Cropper Js



Q Tbn And9gcte Ygw1fgbwvvhtnloiikqgn0dgntmym9xta Usqp Cau



Parameters Arguments In Javascript By Yash Agrawal Codeburst



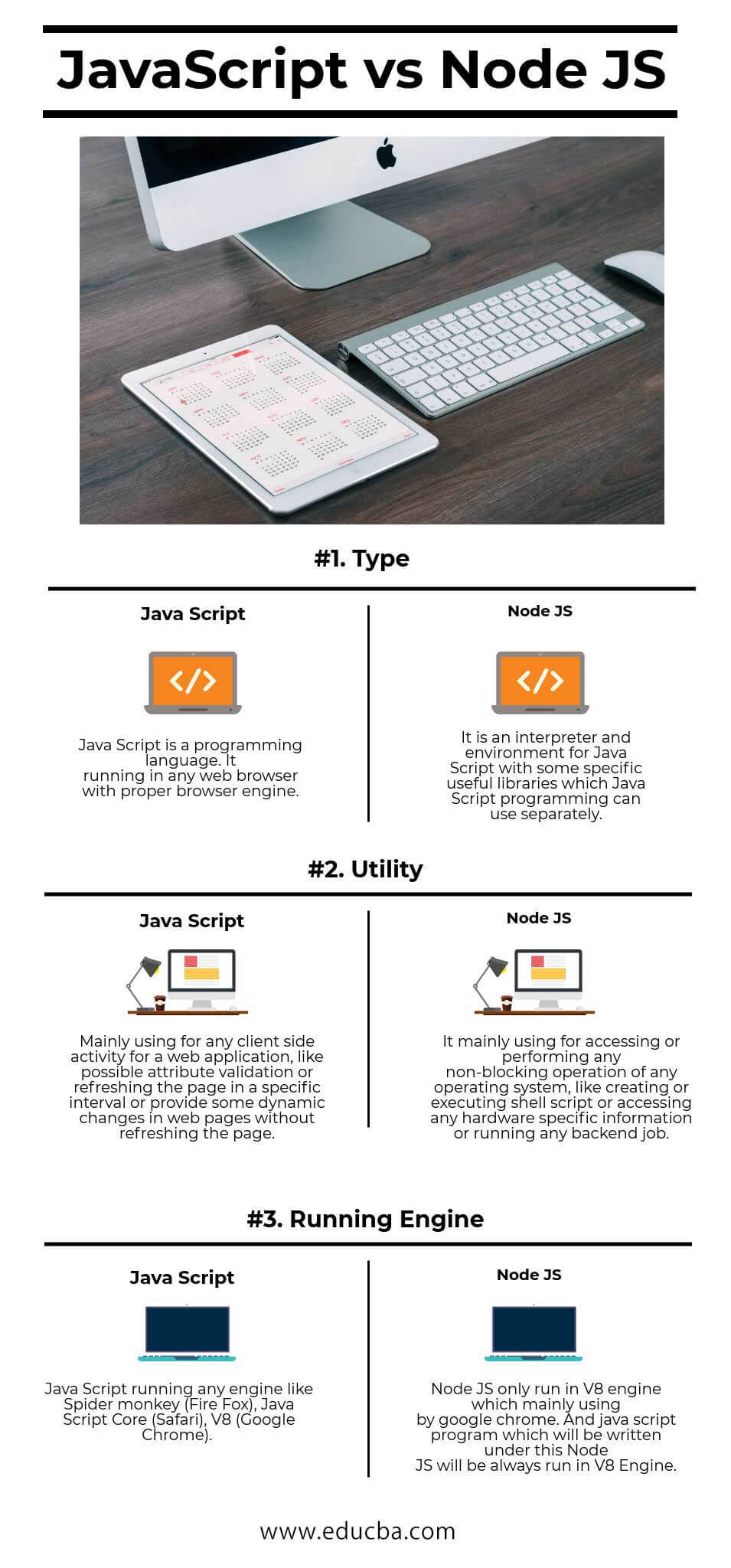
Javascript Vs Node Js Topmost 3 Comparison You Need To Know



naked ネイキッド js ロリータ 2019年 06月号 紀伊國屋書店ウェブストア オンライン書店 本 雑誌の通販 電子書籍ストア



Get Started With Running Javascript In The Console Chrome Devtools



Wallaby Immediate Javascript Test Feedback In Your Ide As You Type



Deploying Next Js App To Firebase Functions By Marco Muccinelli Itnext



Js Poland Js Poland Is A Premier Technology Conference In Cee Focused On Javascript Ecosystem Hybrid Edition



Node Js And Express Tutorial Building And Securing Restful Apis


10 Best Javascript Courses Online Recommended By Js Developers



オカダノムスメ 実写系女児v Okadanom Twitter



Node Js With Redis Redis Labs



10 Things You Can Build With Javascript Grand Circus Tech Training



Rgbaster Jsを使って画像の色を抽出してみよう 株式会社lig



Tensorflow Js Machine Learning For Javascript Developers



10 Things I Regret About Node Js Ryan Dahl Jsconf Eu Youtube



Autocomplete Js Vanilla Javascript Library



Javascript Promise Tutorial Resolve Reject And Chaining In Js And Es6



Javascript Vs Node Js Topmost 3 Comparison You Need To Know



Javascript Programming With Visual Studio Code



Getting Started With Node Js And Mocha Semaphore Tutorial



1 6 Refreshing Data With Setinterval Working With Data And Apis In Javascript Youtube



What Is A Javascript Framework Skillcrush



Scala Js



The Best Javascript Tutorials



Pin On 女子小学生



Js 5 Jumper Dress Version Sengaeru さんのイラスト ニコニコ静画 イラスト



Top 5 Javascript Testing Frameworks Browserstack



Three Js Wikipedia


最近のjs脚が長すぎる 大人の立ち読みまとめ


Introducing Tensorflow Js Machine Learning In Javascript By Tensorflow Tensorflow Medium



Javascript Promise Tutorial Resolve Reject And Chaining In Js And Es6



How To Build A Node Js Application With Docker Digitalocean



Introduction To The Nginx Javascript Module Nginx



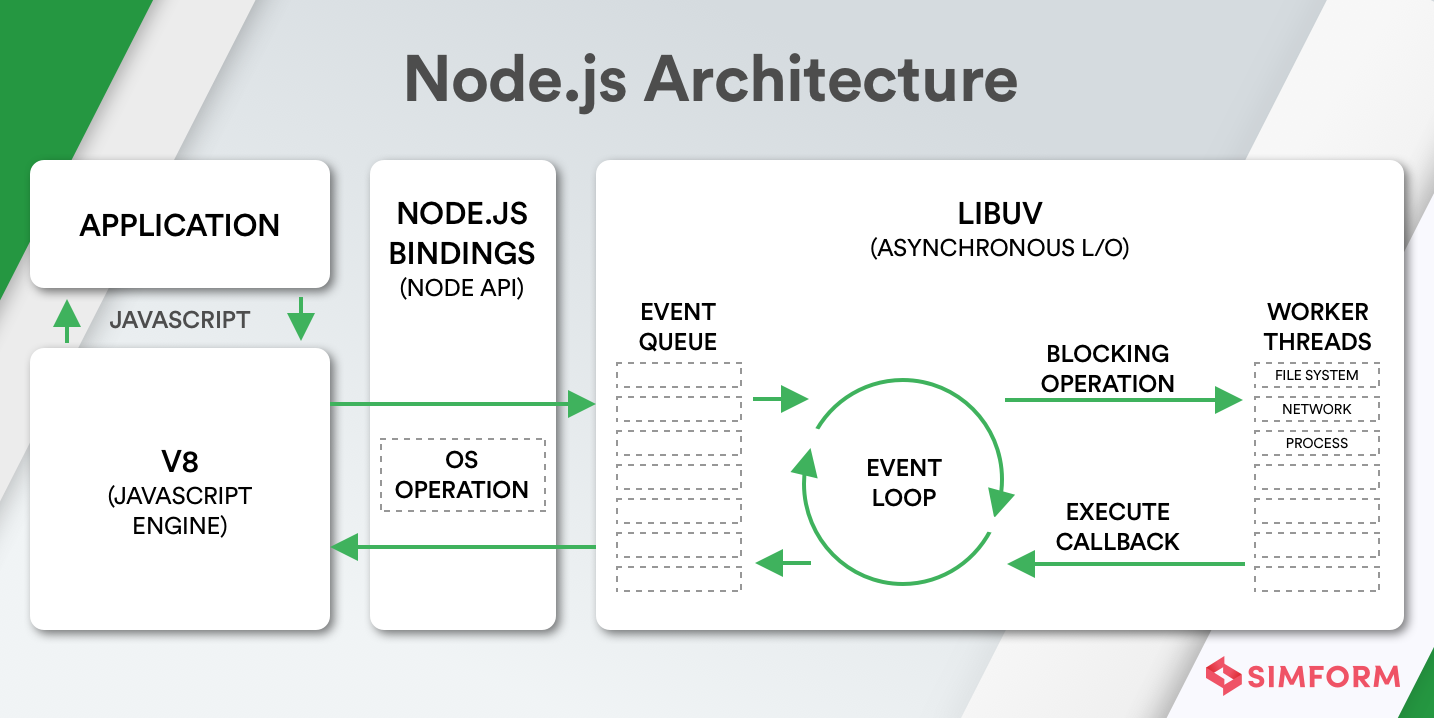
What Is Node Js Where When And How To Use It With Examples



You Should Learn Vanilla Javascript Before Js Frameworks Snipcart



Php Vs Node Js Which Is Better Plesk Shares Thoughts



Javascript Code Coverage V8



Q Tbn And9gctav2hqcl7vomuwhflqzx3fcqhbnyqtnyi Iw Usqp Cau



Home L Js Bank Barhna Hai gey



Js Full Form Geeksforgeeks



0 件のコメント:
コメントを投稿